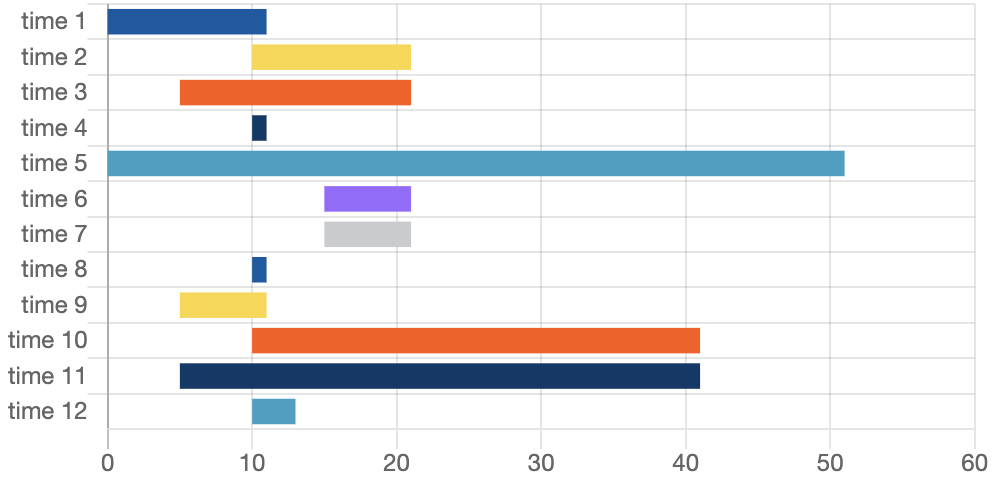
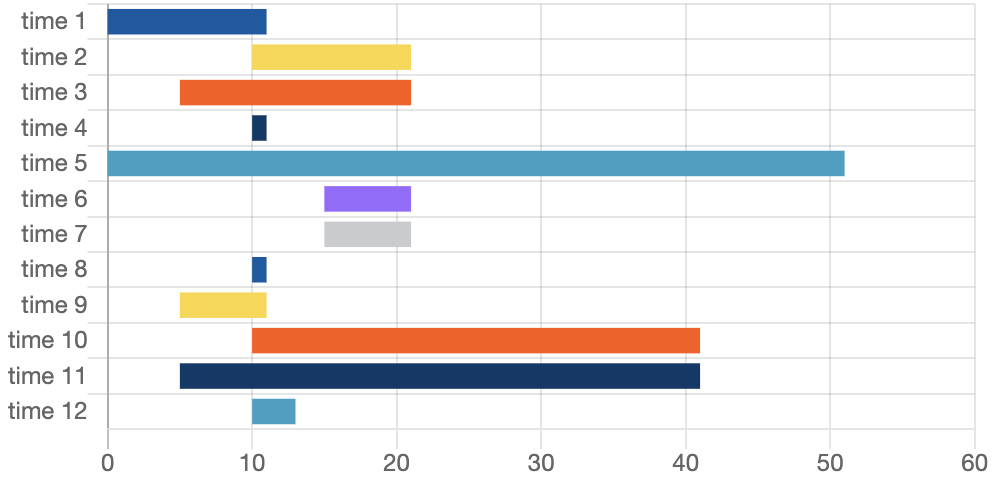
 This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes
This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes startTime,
responseEnd, duration and initiatorType. Now I want to understand what happens after a resource starts loading and what do some attributes mean, like fetchStart, requestStart and responseStart, to mention the most relevant ones.
Continue reading →
 This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In part 1 "Resource Timing - The API" I covered the attributes
This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In part 1 "Resource Timing - The API" I covered the attributes responseEnd and startTime. Now I will try to show how the API can be used to see which resources block each other, which is the step to understand before optimizing site speed, a very essential step to know what is the right thing to optimize.
Continue reading →
 I want to explore the Resource Timing API, one of the Performance APIs, accessible via
I want to explore the Resource Timing API, one of the Performance APIs, accessible via window.performance
in all modern browsers.
This post is the start of a series of blog posts about browser tools, in which I look into any kind of tools or APIs in and around the browser, things web developers will hopefully find useful.
Continue reading →
 This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes
This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes  This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In
This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In  I want to explore the Resource Timing API, one of the Performance APIs, accessible via
I want to explore the Resource Timing API, one of the Performance APIs, accessible via