Tidbits tagged with #knowledgebase (86)
HTML is getting more and more semantic it seems. I am seriously wondering what this means for building things like a blog, like this one here. It becomes more and more reasonable to write pure HTML, instead of markdown, doesn't it? Maybe I am just late and just learned about some HTML elements now. What a shame.
Continue reading →
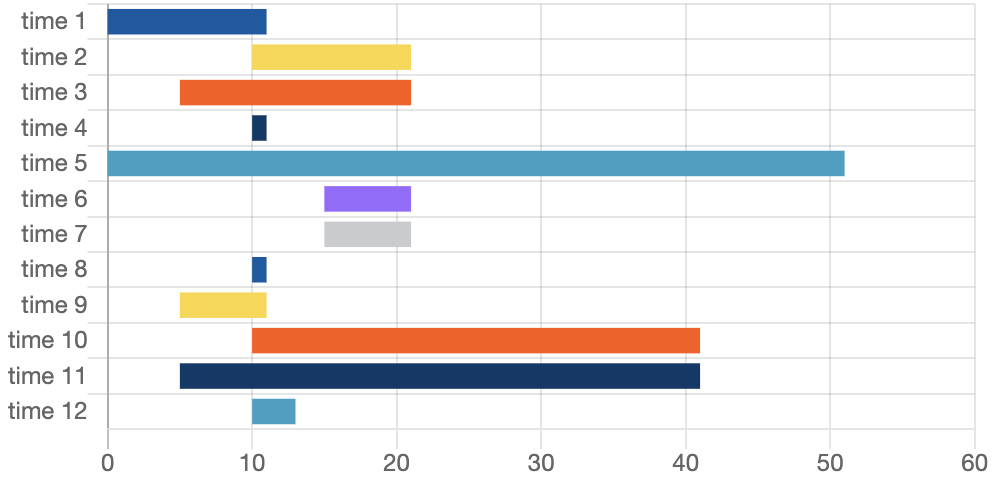
 This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes
This is post #3 in the category "Browser Tools", focusing on understanding the loading times by charting them in a Waterfall chart. In part 1 and part 2 about Resource Timing I covered the attributes startTime,
responseEnd, duration and initiatorType. Now I want to understand what happens after a resource starts loading and what do some attributes mean, like fetchStart, requestStart and responseStart, to mention the most relevant ones.
Continue reading →
I never did android development, only the React Native side of things. Now while digging deeper, trying to figure out how to style a React Native picker on android (because the default is really ugly) I am reading into android docs. I found out how to break my app's rendering with one line of XML. Not true, five lines of XML.
Continue reading →
When I started digging into the styles.xml file of our React Native app I found XML like this:
Continue reading →
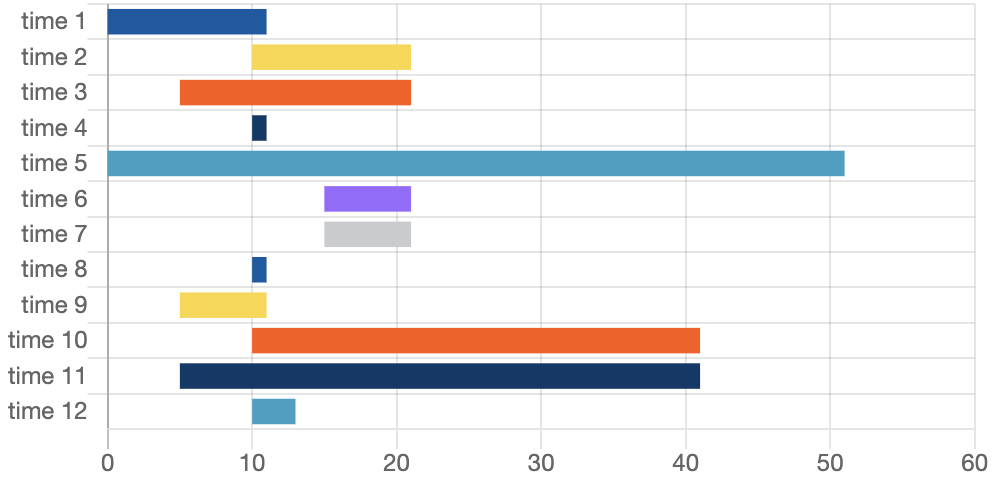
 This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In part 1 "Resource Timing - The API" I covered the attributes
This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In part 1 "Resource Timing - The API" I covered the attributes responseEnd and startTime. Now I will try to show how the API can be used to see which resources block each other, which is the step to understand before optimizing site speed, a very essential step to know what is the right thing to optimize.
Continue reading →
 I want to explore the Resource Timing API, one of the Performance APIs, accessible via
I want to explore the Resource Timing API, one of the Performance APIs, accessible via window.performance
in all modern browsers.
This post is the start of a series of blog posts about browser tools, in which I look into any kind of tools or APIs in and around the browser, things web developers will hopefully find useful.
Continue reading →
I had deleted a git branch locally, which I wanted to restore. It's totally easy. A tiny bit of knowledge upfront. There is something called the reflog, it's kinda like the hidden git history, that knows every change you did on the repo, every change, and it does NOT throw away anything.
Continue reading →
I want to use my real android device to preview stuff, not the emulator anymore. If I don't get the CPU power I need, I need to work around it.
Continue reading →
I was just struggling to find out how to start a different emulated Android device from the command line. I found the relevant commands:
Continue reading →
 On a friend's linkedin profile I saw some links to his content and since linkedin picks up in traffic and professional relevance, I thought I need to get my site's traffic better shareable.
On a friend's linkedin profile I saw some links to his content and since linkedin picks up in traffic and professional relevance, I thought I need to get my site's traffic better shareable.
Continue reading →
Which unit to use, rem, em or even px (just to mention the most common units) when writing CSS seems to be an ongoing discussion. For people entering the space of web development the hurdle just gets higher, the complexity is continuously growing. There are
more units than ever, I counted 21, there is more sites to learn from. It is not easy to figure out where and how to start.
I will try to analyze this a bit applying what I know and have learnt over the last 25 years of web development.
Continue reading →
Below, I use the aliases grid-template-rows and grid-template-columns for grid-template:
Continue reading →
Finally I need a CSS grid. Here is my intro to it. If you prefer a video this one (28 minutes) explains grid basics very well. But before learning CSS grid, I need to answer the question if I need it. I know flexbox quite ok, so why not use flexbox.
Continue reading →
I wanted to scriptNode.cloneNode(true) and expected it to re-evaluate the JS of the node, but it didn't.
Continue reading →
First search result for "CSS reset" is by the mighty Eric Meyer
https://meyerweb.com/eric/tools/css/reset/ from quite some time ago. And looking up the source of his site I see the reset is not really included, also no modified version as far as I saw it. Next I came across https://cssreset.com/what-is-a-css-reset/ which nicely explains the whys and also states the cons. Unfortunately the latter article is missing a date, so I can't say how old this knowledge is. That's why I was so very keen on having all items properly dated on my blog.
Continue reading →
The things I took away for me until now, while I am still reading the book:
Continue reading →
In October 17, 1990 IMDb started as a unix script.
December 25, 1990 Tim Berners-Lee releases WorldWideWeb (later Nexus) on Christmas day, the first ever browser for the web.
August 6, 1991 Tim Berners-Lee responding to a thread on the alt.hypertext Usenet newsgroup, publicly announces the World Wide Web project for the first time.
The History of the Web has so interesting stuff. Very worth a read. A great site to spend a lot of time on.
I was just filtering a list list.filter(someCondition)
and I only wanted the first element in case there is one. Doing list.filter(someCondition)[0] fails when the filtered list is empty. So I am using slice(0, 1), which returns the first element if there is one, an empty list otherwise. Now I do list.filter(someCondition).slice(0, 1) and never list.filter(someCondition)[0]. Such small things.
Continue reading →
WebStorm has this awesome feature they call Live Templates
where you can configure a text in a certain filetype to autocomplete to something, even dynamic. See how I built the auto-completion for dateC which becomes
dateCreated: 2020-05-02 15:27 CET, which is current date of course, in my custom format.
Continue reading →
There is nothing new about websites being backwards compatible. The HMTL Design Principles from the W3C are from November 2007 and they are not outdated!
Continue reading →
While hunting for accessibility resources, especially the reasons why designs need to be flexible I came across this article Accessible CSS on WebAIM.org. And their warning sign just needs to be shown around the web even more.
Continue reading →
I found a couple hints, but this one might be the best one.
https://github.com/puppeteer/puppeteer/blob/master/docs/troubleshooting.md#running-puppeteer-in-docker
I actually changed parts
Continue reading →
I use docker images to provide the environment for development. My nodejs is installed only inside the docker image. That means I always map my working directory into the container. This means I don't need to send no build context to the docker deamon.
Continue reading →
I still often type document.querySelector() or document.querySelectorAll()
even though even before this was available in the browser the developer consoles, FireBugs or whatever they were called had a shorter version available $ and $$. Yep, it works almost exactly the same, just that one returns a NodeList the other an array. Just try it. It works in all browsers as far as I know, I tried Firefox, Safari, Chrome and Edge. See the image below for how it works in Firefox.
Continue reading →
I always struggled with it. Actually I looked it up a couple days ago and until today I was under the assumption "than" was for time and ordering, I had been confused and wrong.
Continue reading →
https://webaim.org/
with lots of interesting resources
and stuff to learn.
Click below to see the code which creates this kinda dropdown, it is the <details> element.
Continue reading →
Wondering how to layout and use <section>, <h1>, <h2>, etc. I came across the first place one should read on MDN
Using HTML sections and outlines
also very insightful and more specific is this on the W3C wiki
HTML/Usage/Headings/Missing. If you have 27 minutes to learn how to use all those semantic tags watch Brian Haferkamp's
Semantic Elements and Structure a very well explained video.
I read it multiple times already in Measure What Matters
by John Doerr, that OKRs are flexible. I normally underline those things, but now I have to note it somewhere where I can find it again without physically needing the book. On page 54 he writes
Continue reading →
I didn't know that for English "sources disagree on the details of capitalizing prepositions". I read so often "capitalize all words of four letters or more". What an arbitrary rule is that? Ok, I will try to follow this and capitalizing all "major words", they call them.
There are a couple (SEO) sites that capitalize your headline correctly, you'll find them when you need 'em.
TL;DR use any/all of docker system prune, docker container prune, docker image prune, docker volume prune or docker network prune to free the according space.
Continue reading →
Run npm install <package>@latest to update to the latest version of a package, no matter the minor, major version, it always goes to the latest.
diff --recursive <dir1> <dir2> to diff the files and their contents in two directories I just needed to do some golden master tests after updating a dependency
Uku creator of plausible.io had written a nice article on how to design, even though one is a miserable designer, as I am. A must read if you own the same skill deficiency ;).
Continue reading →
I am a big fan of structured data and making the data we have on the web more accessible, easier to use, simply more worth it is a very useful thing. How useful is it investing in outlining your website's today? I found a couple articles and quotes on the web.
Continue reading →
There is a uXSS bug in Chrome on iOS, which is actually a WebKit bug. But Chrome fixes it on iOS by crashing the browser, because this was the fastest way to fix it. Alright ...
Continue reading →
Learning stuff about nodejs (or v8) while writing tests that ensure runtime behaviour, using process.cpuUsage and process.memoryUsage. Curious how brittle those tests become over time. Glad the app ALWAYS runs in the same docker container (dev and prod).
Continue reading →
Why a #mocha #test times out, when I write it like this: it('...', _ => {}); but it does NOT time out, when I write: it('...', () => {});? Exactly, because the _ is the magic done, that one needs to call.
Continue reading →
The annoying port 8080 is already in use message and not knowing which process is occupying this port sucks. I knew it was lsof that can help me. But how exactly? TL;DR: ps -p `lsof -i :8080 -t` -o command= (on Mac OSX)
Continue reading →
An undone blog post - More explicit assert with hamjest
Continue reading →
Sometimes I stumble over commenting out a part in my JSX template. And I am always again looking for how to do that {# or {--
or what do I know.
Continue reading →
ADR is a way to document decisions, reminds me of python's PEP.
Continue reading →
This topic came up today when we discussed the #crewmeister API, and made me think. Until I remembered that we once in a project used to use the pure POST params, which are basically key-value pairs. And the question also reminded me of my PHP times, there the server-side knew how to handle a key which looks like user[0]
and builds and array. But when I ran into that problem back then we used to use python and there we didn't have that.
Continue reading →
There are seven kinds of coupling.
Continue reading →
You want to learn with really good examples why all inheritance is bad, and why you should think twice if you want to inherit in places or if you jump on the ship with the new tool/library/framework that forces you to inherit from it's base class. Watch the first 30 minutes https://vimeo.com/163860086 (exactly until 30:00).
Continue reading →
This document, I assume by Jim Weirich made me understand where rake came from and it will hopefully also make it easier for me to understand getting a grip on how it ticks. This is something I need when working with tools. I found the above in this rake tutorial.
Continue reading →
In the ruby koans I now came across array functions. One is collect and I thought, this is map, and the comment below said
Continue reading →
A colleague just pointed me to the article about Six Thinking Hats. What I really like about this is that it removes the personal part from a solution finding, discussion, etc.
Continue reading →
This article about closures in ruby started somewhere by saying "Ruby has four different ways of using closures, each of which is a tad bit different, and sometimes nonsensical".
Continue reading →
In the last days I had to learn a lot about how to use, write and understand user stories. This talk by Mike Cohn is a pretty good kick start and summary for the hows and whys.
Continue reading →
If I tell you who gave the answer you will run off and read it, so I don't and expect you to be interested enough in following the link to the answer.
Continue reading →
A very good talk by Jim Weirich, where he shows how to pull the meat, the actual business logic out of a rails app to make it testable in a fast manner concludes with a very interesting idea.
Continue reading →
Emily Bache in her talk "Catch Dancing Ponies — Try Approval Testing"
makes me balance my attitude where I try to prevent intergration tests, finding the right amount is the thing to do, I guess. Using this TextTest seems to be one way.
Continue reading →
One method three different return types
Continue reading →
Don't promisify fs.exists since this does not play by the rules of node style callback params, where the first one should be err and then data. It seems this does return only the data, which
promisify understands as an error and does throw right away. Instead do what the
node js docs suggest
too and use fs.access instead, like so: promisify(fs.access)(aPath, fs.R_OK). See it in action [here in the cosmowiki].
Continue reading →
My laziness actually pulls me strongly towards #noEstimates. I guess it's because the "no" means I have less work to do. Which I could kind of back up with the argument Robert Weissgraeber gives at the beginning of his talk, which is that we should remove all unnecessary work, all waste.
Continue reading →
From The Clean Code Talks this is a very good one by
Misko Hevery where he is talking us out of using IFs, or at least trying to explain what IFs actually mean in code. And how we can better cater for those cases using polymorphism and how this also enables us to test better.
Continue reading →
In the paper "Design Patterns for Sorting", the internals of how to implement a decoupled version of a sorting algorithm is described. It also shows that the complexity of something like a quicksort is not necessarily high, which should remove the fear of just trying out to implement it.
Maybe that's a good idea for a kata, that might go into the katas repo.
Continue reading →
My pet project ES6 Katas is a playground for learning, if you look in the repo
you see lots of things moving around and changes made. Most of it is because I try to apply new learnings and try to get to a structure that really is what I consider good software. Lots of new bits of information I learn I try to apply there or at least play around with it and figure out what's a better way to do things. This often might end up in a forth and back of things and in not being able to decide what is right, and it looks like nothing moves forward, but that's just on the surface.
Continue reading →
Unfortunately I missed Franziska's session at SoCraTes 2015 on this topic, but fortunately she wrote about it, make sure to also read through
her commits backwards, of course :). Very nice and readable!
An article "Kickstart your next project with a Walking Skeleton"
she referred to, that explains the process too. While reading more and more of the [c2 wiki] I am asking myself where is the difference to a spike which Kent Beck defined as
Continue reading →
In this talk, Uncle Bob starts to set the context for why our industry has a hard time catching up with the speed and also why it is so important that we do spend more time on mindfully constructing software. It's worth spending those 1,5h watching this talk, or less if you 2x the video speed :).
Continue reading →
Wikipedia says about cohesion, it refers to the degree to which the elements of a module belong together.
And about coupling it says how closely connected two routines or modules are.
Continue reading →
On the famous c2 wiki find "Alan Kay On Messaging". His words are from the year 1998 and still so true. And I am only close to the beginning of really understanding. But I have to, as usual, extract some of the key points for me. Make sure to read the entire message anyways, it's really very short!
Continue reading →
browser field in npm's package.json
Continue reading →
I have been titled as a Sandi Metz fanboy, I am :). I use "send to" and "plays the role" since I read her book poodr.
Continue reading →
Another pearl by @KevlinHenney in his Functional Programming You Already Know
is his explaination of why we actually should leave out prefixes to our functions, such as get
and set.
Continue reading →
@KevlinHenney is always worth watching, so there is Functional Programming You Already Know by him. I would like to extract this one piece where he explains decoupling in a great way, I think.
Continue reading →
I am sure my uxebu-partner @Tobias posted this link in our internal flowdock (never used it? do it now! it's Slack in better).
@Tobias knows all the tools.
Continue reading →
Any browser project should have a look at DOMPurify at least, if not apply it right away. This might not be what you want to apply right away, but maybe it triggers you to learn more about this field, when security issues hit you it might be too late.
Continue reading →
For TDDBin I was just looking for all the icons to use on the website, icons from github, trello and twitter to embed them. And I found out that the collection of those images/graphics are called brand assets. Next time you search for them, don't use the term logo, use "brand assets".
Continue reading →
It's not additional synthesis, as I would interpret the headline first, but it's pretty hard core cool what is possible in the browser already.
Continue reading →
Not sure if I will ever get bash right, but little helpers like this explaining how "if" works are always helpful (to me).
Continue reading →
I wanted to just push my source code to github's master branch and all the deployment after that shall be automatic. Every dev-op reading this will say "yeah sure, wtf?".
Continue reading →
As often as I look for this, I need to write it down. For example for my fork of github:dropping-spray, which got inspired by this tweet
and the following discussion.
Continue reading →
is a post by Adrian Bolboaca
Continue reading →
I asked myself what branch rebase refers to. The one I want to rebase on or the one I want to rebase from?
Continue reading →
Links about naming things
Continue reading →
Linked in the comments of this I found another great article, which I just have to quote.
Continue reading →
I was about to write a "Handler" class. But I remembered that the "er" classes are not so good.
Continue reading →
There is always more to learn about any topic, also about SOLID.
Continue reading →
In order to keep all your meta data of your project in one place and only create files that actually just copy those data you can use projectz
where you maintain data like title, description, author(s), badges, ... in one CSON file and with a special markup you can update fill in the templates files like README, package.json, ...
Continue reading →
Martin Fowler lists the kinds of refactoring, the reasons why we refactor code, in his infodeck.
Continue reading →
IDEs are awesome, but sometimes in my way and setting up test runners sometimes defeats the purpose of being fast with tests, which also means having feedback constantly and continuously.
Continue reading →
I never knew which is the right markdown syntax, I took the five minutes to find out now I know, it seems to be this one here. At least following the link chain that lead me from
metalsmith, which I use here to create this site
to the markdown syntax.
Continue reading →
I found it always painful to only update the gh-pages branch for deploying to a custom domain, an easy solution is pushing a subdirectory to gh-pages branch.
Continue reading →
 This is post #3 in the
This is post #3 in the  This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In
This is post #2 about Resource Timing, with a focus on understanding loading dependencies. In  I want to explore the Resource Timing API, one of the Performance APIs, accessible via
I want to explore the Resource Timing API, one of the Performance APIs, accessible via  On a friend's linkedin profile I saw some links to his content and since linkedin picks up in traffic and professional relevance, I thought I need to get my site's traffic better shareable.
On a friend's linkedin profile I saw some links to his content and since linkedin picks up in traffic and professional relevance, I thought I need to get my site's traffic better shareable.